
Next.jsReactNode.jsTypescriptCSSgitskeleton cssnginxubuntupm2
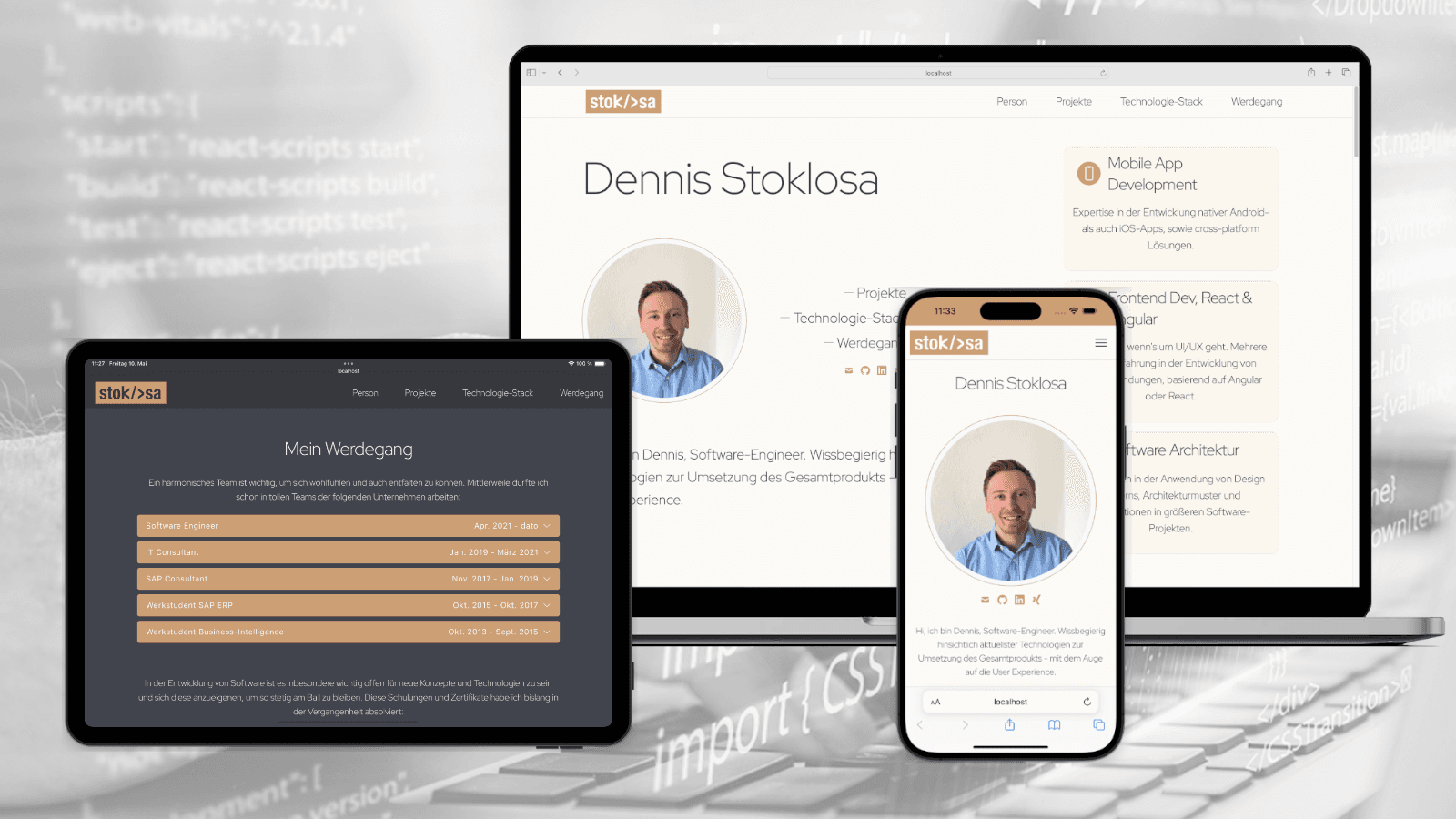
Ziele des privaten Projekts waren dabei und Entwicklung einer minimalistisch gestalteten und entschlankten Webapplikation, welche mein aktuelles Portfolio verständlich repräsentieren soll. Der Fokus lag dabei darauf eine moderne, responsive Webapp nach dem Mobile-First-Ansatz zu programmieren, da zum heutigen Tage die Mehrheit der Besucher vorzugsweise Mobile Devices mit unterschiedlichen Auflösungen nutzen, um Content im Web zu konsumieren.
Als Framework wählte ich Next.js, da es zum aktuellen Stand in der Instrustrie weit verbreitet ist und zudem auf dem schlanken Bibliothek React basiert, in welcher ich meine Expertise aus persönlichen Gusto vertiefen wollte.
Als weiteres Ziel setzte ich mir eine möglichst schlank gestaltetes Projekt, um so eine möglichst performante Lösung zu realisieren, welche ohne unnötigen Ballast, wie große aber nicht in vollem Umfang genutzte Bibliotheken, daherkommt. Aus diesem Grund verzichtete ich beispielsweise auf Bootstrap, um ein responsives Verhalten der App oder ein generelles Theming zu verwirklichen. Stattdessen griff ich lieber zu einer schlankeren Alternative, der skeleton css-Bibliothek, um mit dieser schlanken Lösung dennoch ohne Probleme ein responsives Verhalten der Webapp zu realisieren.
Um meinen Content auf der Webapp stetig weiterpflegen zu können, aber ich mich in der Frontend-Entwicklung nicht auf Technologien zwingend festlegen wollte, setzte ich bei der Bereitstellung des Contents auf ein headless-CMS, dem Contentful Content-Management-System. Dies liefert zum aktuellen Stand die Inhalte der Webseite und lässt sich in der geschriebenen Webapp ohne größeren Aufwand gegen jedes beliebig anderes headless CMS ersetzen.
Außerdem berücksichtigte ich eine benutzerfreundliche User Experience durch das Berücksichtigen eines potentiell eingeschalteten Dark-Modes, von "Nicht-Erreichbar"-Seiten im Falle von Systemausfällen oder der Anzeige von Loading-Skeletons, falls eine Webanfrage aus irgendwelchen Gründen, beispielsweise durch schlechtes, mobiles Netz, doch ein wenig länger Zeit in Anspruch nimmt. Zudem legte ich Wert auf die einfache Hinterlegung von Metadaten, zwecks der SEO-Sichtbarkeit.
Die finale Version der Webseite ist natürlich live, Sie befinden sich gerade auf jener :-)